En plus de reprendre la plupart des possibilités de Photoshop, ImageReady apporte quelques fonctionnalités bien pratiques. La première d'entre elles est la possibilité d'animer vos signatures (tout en gardant un bon rapport qualité/taille). ImageReady permet aussi d'inclure à vos créations des liens HTML simples ou animés (attention ceci n'est pas possible pour les signatures a cause des limitations du forum).
Les premiers pas:
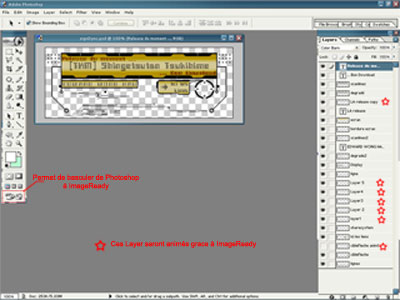
Tout d'abord il faut réaliser sa signature dans Photoshop, en prenant soin d'ajouter les calques qui créeront l'animation. Une fois finie, cliquez sur le bouton tout en bas de la barre d'outils (Ctrl-Shift-M) [cf Figure 1].
Là ImageReady s'ouvre et importe tout les calques.
 Figure 1, Dans Photoshop
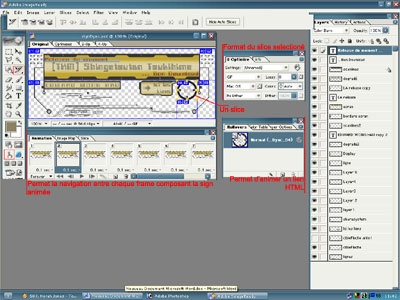
Figure 1, Dans PhotoshopLa fenêtre d'ImageReady est très similaire a celle de Photoshop, mais ont peu distinguer 3 nouveaux modules, Optimisation, Animation, Rollovers [cf Figure 2], que je vous présenterez un peu plus tard.
Mais commençons par diviser la signature en plusieurs parties appellées 'slice' (les parties animées, les parties statiques sans transparence, avec transparence, avec peu de nuances ou encore très nuancée), tout cela pour adapter le format de sortie afin d'optimiser sa taille. Grâce a l'outil Slice (K), tracez un rectangle autour de la première partie de votre signature, ImageReady crée automatiquement les autre slices, au fur et a mesure que vous en créez. Vous pouvez désactiver l'auto-slice dans le menu view--> show--> auto-slice. Essayer de créer vos slice dela manière la plus organisée possible. Une animation peut s'etendre sur plusieurs slice mais cela n'est pas conseillé, car des décalages apparaissent dans l'animation pendant le chargement de la signature.
 Figure 2, Dans ImageReady
Figure 2, Dans ImageReadyOptimisation et format de sortie:
Cliquez sur l'onglet "Optimized" (Ctrl-Y) et sélectionner le slice a optimiser. Ensuite dans le module optimisation vous pouvez choisir le format de sortie de votre slice
Vous pouvez verifiez la taille et le temps que mettra votre signature à s'afficher selon le type de connection Internet dans la barre de statut.
- JPG pour les images statiques très nuancée (vous pouvez faire varier la qualité)
- PNG-8bits pour les images statiques et peu nuancées, ou avec effet de transparence
- PNG-24bits pour les images statiques et très nuancées, ou avec effet de transparence (Attention ce format n'est pas supporté par IE).
- GIF, pour les images animées.
- WBMP, c'est nul.
Animation:
Ici pas de slice, et c'est tout simple, mais fastidieux. Prenons pour exemple les animations présentes dans ma signature.
Pour l'effet de grésillement sur le nom de la série, qui consiste à décaler de quelque cran sur la gauche puis sur la droite le 1er calque étoilé [cf Figure 1]
Dans le module 'Animation' dupliquez la première Frame (
 ), sélectionnez sa durée et décaler le calque de quelque cran sur la droite, puis dupliquez là a nouveau et déplacez le calque sur la gauche. Et ainsi de suite, faite le suffisamment de fois pour que ça n'ait pas trop l'air de se répéter, évidemment plus il y a de Frame et plus le gif est lourd, ma signature est composée de 10 Frame.
), sélectionnez sa durée et décaler le calque de quelque cran sur la droite, puis dupliquez là a nouveau et déplacez le calque sur la gauche. Et ainsi de suite, faite le suffisamment de fois pour que ça n'ait pas trop l'air de se répéter, évidemment plus il y a de Frame et plus le gif est lourd, ma signature est composée de 10 Frame.Pour le texte déroulant en bas de ma signature, le principe et le même, chaque ligne du texte est un calque que je déplace à chaque Frame, le problème a été de faire durer l'animation aussi longtemps que la première (10 Frame), tout en gardant à l'esprit que la dernière frame a pour suivante la première et ainsi former une boucle parfaite.
Pour ce qui est de la cible, rien de compliqué, 2 calques (flèche ext. , flèche int.).Durant les 4 premières Frame le calque 'cibleFleche' est visible (
 ) à la 5é c'est le calque 'cibleFleche anim' qui l'est (
) à la 5é c'est le calque 'cibleFleche anim' qui l'est ( ) puis de la 6é à la dernière 'cibleFleche' est a nouveau visible.
) puis de la 6é à la dernière 'cibleFleche' est a nouveau visible.D'autres types d'animation sont possibles, votre imagination est votre seule limite.
Les Rollovers :(Attention incompatible avec le forum)
Un rollover est une animation qui a lieu lors d'un événement précis, ImageReady ne connais que 6 événements (survol, en dedans, clic…). Les rollover vont nous servir pour créer des boutons animés. Un exemple ici, a vous de trouver le rollover. J'ai mis le code généré par ImageReady, c'est le javascript qui crée l'incompatibilité, ceci pour des raison de sécurité.
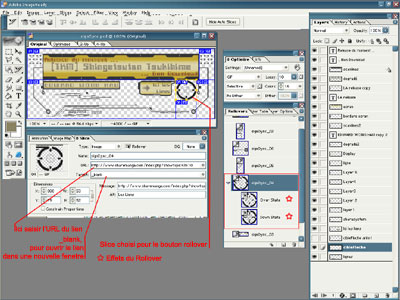
Pour créer un tel rollover, il faut d'abord sélectionner le slice sur lequel va s'appliquer le rollover, dans notre cas ce sera la cible. Puis dans le module 'Rollover' créer 2 états rollover (
 ), un lorsque la souris survol la cible, un autre lors du clic [cf Figure 3]. Une fois les 2 états crées, sélectionnez le premier état et effectuez les modifications sur les calques, dans notre cas, rendre invisible 'cibleFleche' et visible 'cibleFleche anim'. Puis sélectionner le 2eme et rendre visible 'cibleFleche'.
), un lorsque la souris survol la cible, un autre lors du clic [cf Figure 3]. Une fois les 2 états crées, sélectionnez le premier état et effectuez les modifications sur les calques, dans notre cas, rendre invisible 'cibleFleche' et visible 'cibleFleche anim'. Puis sélectionner le 2eme et rendre visible 'cibleFleche'. Figure 3, Les rollovers
Figure 3, Les rolloversIl ne reste plus qu'a attribuer un lien HTML au bouton rollover, allez dans le module 'Animation' sous l'onglet 'Slice', là vous avez tout pour faire un lien HTML.
Il ne vous reste plus qu'a prévisualiser votre travail (
 )
)Voici la version *doc =>ICI<=
Je rappelle l'adresse de ce plein de tutorials, ici la partie Animation.
Voilà j'espere que ce sera utile, en tout cas voila une raison de préferer Photshop à PaintShopPro
Questions / Sugestions => No Hésitation
 Aide
Aide


 Blue
Blue Green
Green Red
Red Black
Black







